Cadrer le projet
Là encore on va s'épauler de nos beta-testeurs. On peut penser savoir sur le bout des doigts à quoi la plateforme doit ressembler, mais il est important d'aller à la rencontre des beta-testeurs afin de s'accorder tous ensemble sur un panorama du produit :
- Chaque type d'utilisateur au sein du service ;
- Les entités externes dont dépend le service ;
- Les cas d'utilisation (pouvoir s'inscrire, pouvoir faire une demande de médiation…).
Dites-vous juste qu'il faut réussir à définir tous les flows possibles au sein de votre produit numérique, et arriver à un consensus avec vos beta-testeurs. Cela permet d'identifier les points bloquants et aussi de tous s'accorder sur le vocabulaire (il est possible qu'un même mot désigne plusieurs choses au sein de contextes différents dans l'applicatif, c'est le moment de clarifier tout cela).
Il y a plusieurs concepts et méthodes pour structurer ce type d'atelier, quelques exemples:
- Atelier de sketching ;
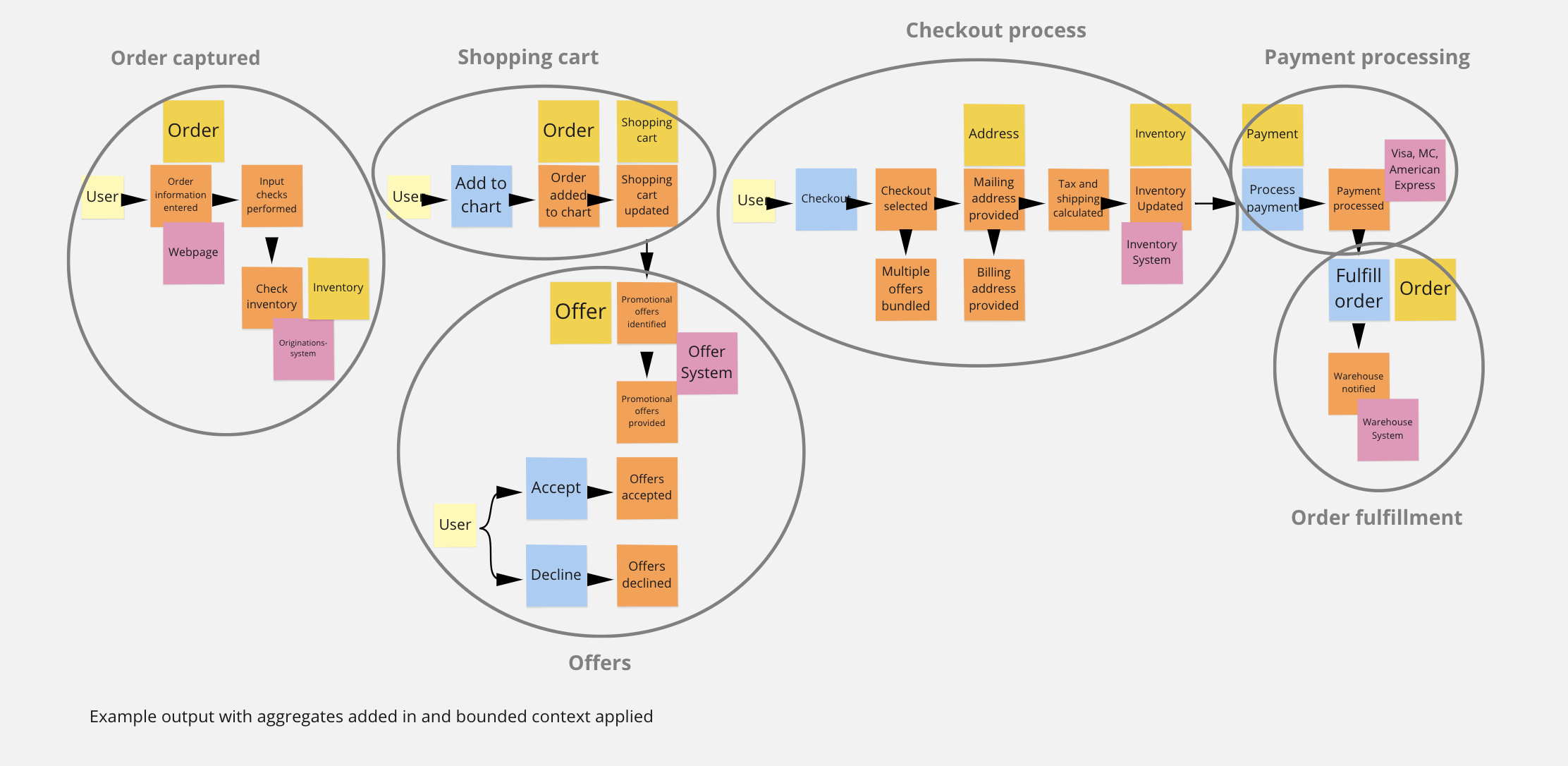
- Atelier d'event storming ;
- …
Cela peut être fait sur post-it et pris en photos à la fin puis mis à disposition, ou virtuellement avec des outils comme FigJam, Miro ou autre. Demandez conseil autour de vous si besoin pour animer ce type d'atelier.

Si votre produit semble très conséquent après l'atelier, il va être nécessaire de privilégier les fonctionnalités indispensables pour rendre cela digeste afin d'en développer une version minimale. Pour autant, gardez tout le contenu établi car il vous sera utile pour travailler ces potentielles futures fonctionnalités.