L'importance du maquettage
Vous arrivez à un point où beaucoup de choses abstraites ont été validées, cela semble prometteur. Il faut maintenant avoir une base de travail commune qui soit visuelle afin de faciliter le futur travail de réalisation.
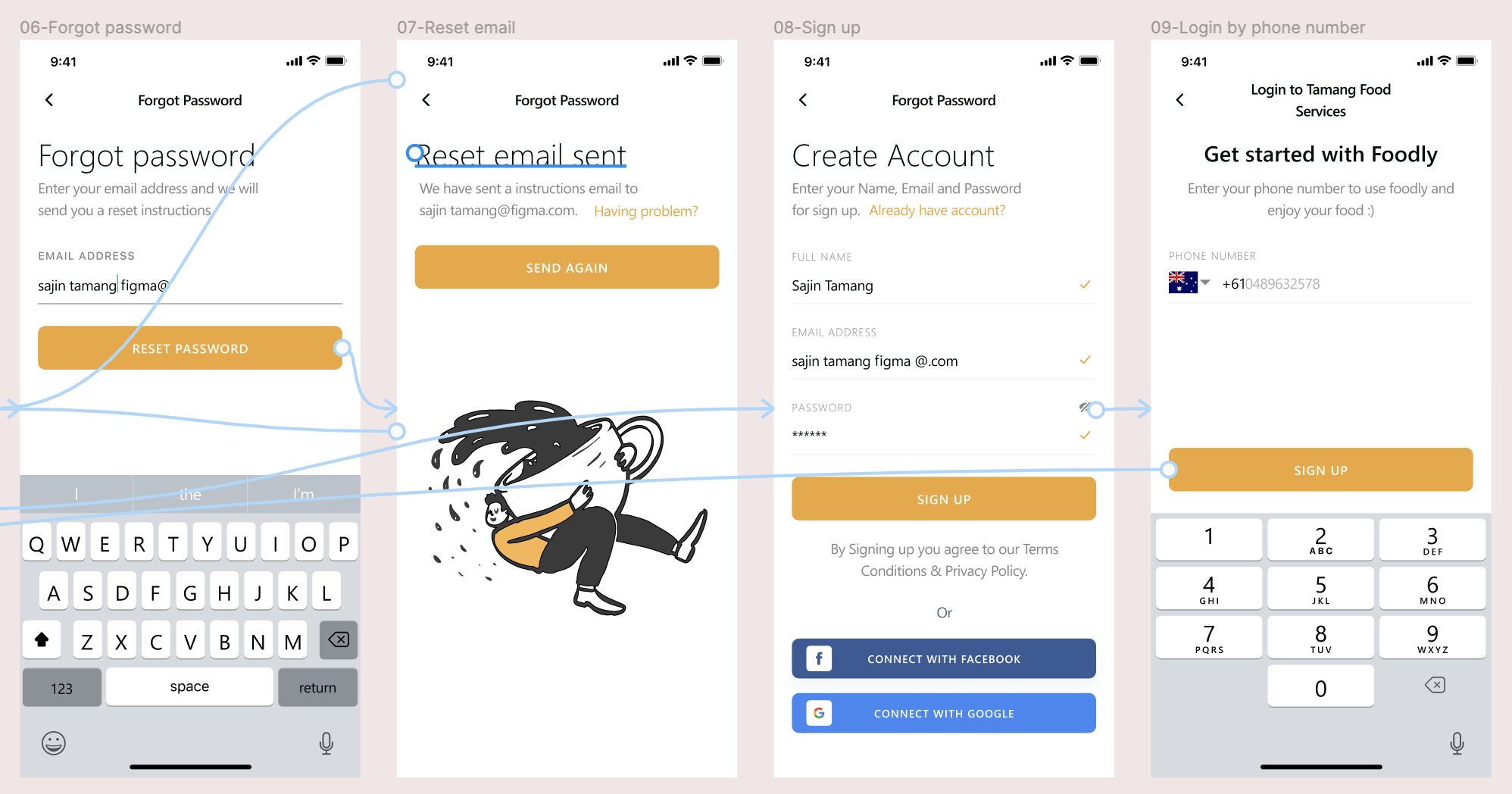
Nous vous recommandons d'utiliser des outils comme Figma ou Penpot pour faciliter le travail et la collaboration. L'idée dans cet outil sera de :
- Créer tous les écrans qui existent dans votre applicatif ;
- Créer des liens entre chaque écran afin de comprendre les flows possibles (cela servira pour faire des "wireframes animés", c'est-à-dire des pseudo-démos) ;
- Partager les maquettes aux beta-testeurs en leur demandant de refaire une passe sur tous les éléments afin de confirmer qu'ils sont d'accord avec ce qui devrait être développé.
C'est un moment crucial où il faut bien faire comprendre aux beta-testeurs que c'est LEUR moment. Et que s'ils ne prennent pas le temps d'exprimer leurs suggestions maintenant… Cela fera perdre pas mal de temps au projet.

Toujours dans cette notion de validation en cycles, si vous aviez maquetté des écrans grossièrement pour valider la partie "UX design", il est important une fois le "UI design" mis en place de le repartager avec vos beta-testeurs.